Übersicht über die Browser - Kompatibilität
Eine Website im Internet findet nur Besucher und Fans, wenn die Kompatibilität (das Miteinander-funktionieren) mit den beliebtesten Browsern gewährleistet ist.
Deshalb habe ich mir viel Mühe gegeben, meine Seite für viele Browser, Endgeräte und Bildschirmauflösungen zu entwerfen, designen, testen, und verbessern.
Doch fangen wir zuerst mit dem Hintergrundwissen an:
Meine Website kann sich in 3 Situationen zeigen, die sich entweder durch das Vergrößern und Verkleinern des Browserfensters, durch verschieden hohe Bildschirmauflösungen oder durch den Aufruf von verschiedenen Internetbrowsern simulieren lassen.
Um diese komfortable Anpassung benutzen zu können, muss das Javascript aktiviert sein.
Sie haben Javascript nicht aktiviert! Lesen Sie weiter, um zu erfahren, wie Sie Javascript aktivieren können:
|
Browser: |
Wie Sie Javascript aktivieren können: |
|---|---|

Mozilla Firefox |
Klicken Sie in der obersten Menüleiste auf "Bearbeiten" und dann auf "Einstellungen" oder "Extras" und dann auf "Einstellungen". |

Internet Explorer |
Klicken Sie in der obersten Menüleiste auf "Extras" und dann auf "Internetoptionen".
Dort klicken Sie unter "Sicherheit" entweder auf "Standardstufe", oder Sie wählen "Stufe anpassen" und aktivieren dann unter "Scripting" den Punkt "Active Scripting Aktivieren". |

Google Chrome |
Klicken Sie oben rechts auf das Schraubenschlüsselsymbol und wählen Sie "Einstellungen". |

Opera |
Klicken Sie in der obersten Menüleiste auf "Extras" und dann auf "Einstellungen". |

Safari |
Für das normale Safari: |
Das erste Kriterium, nach dem das Javascript entscheidet, welche Websiten - Darstellung am besten für Sie geeignet ist, ist die Breite des inneren HTML - Raums (Website - Anzeigebereich).
Es gibt bei den verschiedenen Größen folgende Einstellungen der Website:
|
Größe der Website: |
Auflösung (in px = Pixel): |
Aussehen der Website: |
|---|---|---|
|
Normal: |
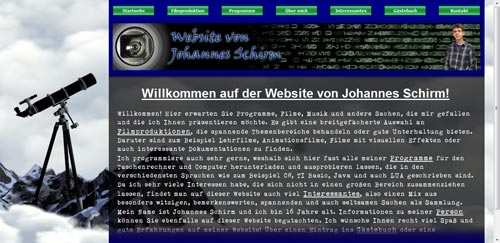
Wenn die Breite des Bereiches, in dem die Website angezeigt wird, größer oder gleichgroß 1200px ist. |

|
|
Klein: |
Wenn die Breite des Bereiches, in dem die Website angezeigt wird, kleiner als 1200px und größer oder gleichgroß 965px ist. |

|
|
Mobil: |
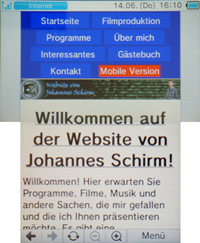
Wenn die Breite des Bereiches, in dem die Website angezeigt wird, kleiner als 965px ist. |

|
Sie können es auch selbst ausprobieren, wenn Sie Ihr Browserfenster verkleinern und vergrößern.
Doch diese drei Darstellungen meiner Website werden nicht nur von der Auflösung des Anzeigebereiches beeinflusst. Das PHP - Script jeder Seite, das schon vor dem Laden serverseitig ausgeführt wird, entscheidet schon, ob es sich um ein mobiles Gerät handelt.
Dann entscheidet die Auflösung schon garnicht mehr, wie die Seite dargestellt wird, weil sofort die mobile Version ausgegeben wird.
Sehen Sie hier also eine Liste von einigen Endgeräten, die meine Seite unterstützen:
|
unterstützendes Endgerät: |
Wichtiges zu diesem Gerät: |
Aussehen der Website: |
|---|---|---|
|
Normaler Computer mit großem Bildschirm / Laptop |
Da es hier so viele Möglichkeiten gibt, welcher Browser und welches Betriebssystem benutzt wird, stehen weitere Infos in der nächsten Tabelle. |

|
|
Apple iPod / iPhone |
Hier muss man bei den Auswahlmenüs einmal drücken, damit der Effekt kommt, der normalerweise bei darüberfahren mit der Maus erscheint, und ein zweites Mal, damit man dem Link folgt. |

|
|
Nintendo 3DS |
Bei den Auswahlmenüs funktioniert es kein "drüberfahren" mit der Maus, weshalb immer schon die zweite Phase der sich verändernden Buttons angezeigt wird. |

|
Wie oben schon erwähnt, hängt die Kompatibilität bei normalen Computern besonders vom Internet - Browser ab, der meine Website "interpretiert".
Hier ist jetzt noch die Tabelle mit den bekannten Internet - Browsern, ihren Versionen und ihren Reaktionen auf meine Seite:
|
Internet - Browser: |
Versionen des Browsers: |
Eventuelle Abweichungen: |
|---|---|---|
|
Mozilla Firefox |
Alle Versionen von Mozilla Firefox |
In Mozilla Firefox wird meine Seite genau so dargestellt, wie ich sie entwickelt habe. |
|
Internet Explorer |
Version 1 bis 6... |
...sind leider völlig veraltet. |
|
Version 7 |
Hier gibt es weniger Fehler. |
|
|
Version 8 und 9 |
Hier gibt es noch weniger Fehler. |
|
|
Opera |
Alle Versionen von Opera |
Bis auf ein paar kleine Sachen (wie das Menü), die aber nicht schlimm sind, wird meine Website richtig dargestellt. |
|
Google Chrome |
Alle Versionen von Google Chrome |
Bisher erkannte ich noch keine Fehler mit der Kompatibilität. |
|
Safari |
Mobile Version (iPod / iPhone) |
Extra für dieses Safari gibt es die superkompatible "mobile Version"! |
|
Safari auf Mac - Geräten |
Hier sollte alles funktionieren. |
Wie Sie sehen, gibt es sehr viele Kriterien, die bestimmen, wie eine Website am Ende aussieht.
Diese Website für alle Browser, Betriebssysteme, Versionen und Endgeräte kompatibel zu machen, ist unmöglich.
Jedoch würde ich mich freuen, wenn Sie mir über das Kontaktformular mitteilen würden, wie meine Website bei Ihnen funktioniert.
Wenn Sie sich etwas auskennen, schreiben Sie mir bitte auch immer Ihr Betriebssystem, den Namen Ihres Internet - Browsers, ob Sie Javascript aktiviert haben und mit welchem Gerät Sie meine Seite besuchen.

Doch nicht nur das, was Sie am Ende sehen, sondern auch der Code ist mir persönlich wichtig. Deshalb versuche ich immer, übersichtlichen Code in schönem Stil zu verfassen. Meine komplette Website wurde vom Validator auf w3.org geprüft und bestand alle Tests.
Auch meine RSS - Feeds sind geprüft und wurden für fehlerfrei befunden.
Vielen Dank für Ihr Interesse an meine Seite!
